Hello fair coders, I hope you have been well! Recently I decided it was time to learn about frameworks, and in particular a very popular one called Bootstrap. Bootstrap is an HTML/CSS/Javascript front-end framework that is behind many sites including the one that brought it to life in the first place, Twitter. Using a framework like Bootstrap is like getting a snappy new Lego set — one with the basics, but also cool pieces like wheels and hinges, and a set of instructions to build a shiny new world, or in our case, website. However we all know when it comes to Lego, you often take a glimpse at those instructions and then do what you want anyway, and frameworks are cool with that too!
Tag Archives: CSS
Responsive Design: Daisy Plates Website: Responsive Site
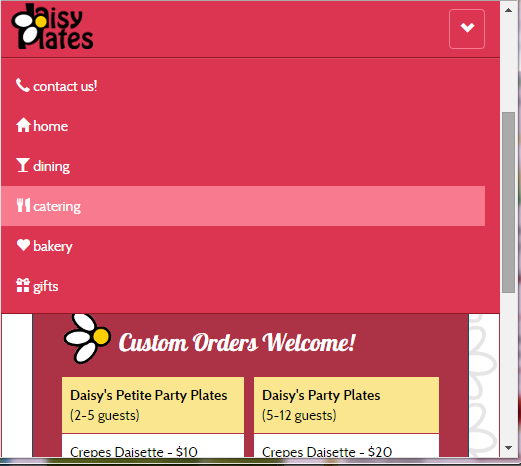
The final phase in the responsive site for “Daisy Plates”, an imaginary boutique catering business I designed in past articles is to apply media queries to make the site adaptive and then further tweak these media queries along with adding a meta tag to create the responsive site.
Daisy Plates Responsive Website
It had been a while since I visited the responsive design world, so it was time to brush up – and learn some new things as well – with some teamtreehouse.com tutorials.
First, I had to determine what my target devices would be. In an earlier article, although I was in practice building for desktop, iPad and iPhone, I said I would test in the devices available to me: an Android tablet, an Android phone, Windows 7 desktop in the latest IE, Firefox, Chrome and Sarafi browsers, as well as Safari on a Mac if I could access one.
Responsive Design: Daisy Plates Website: Fluid Site
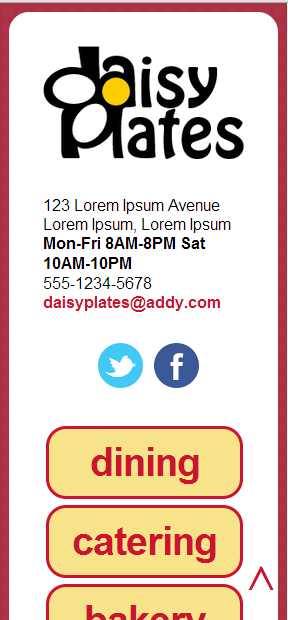
The next phase in the responsive site for “Daisy Plates”, an imaginary boutique catering business I designed in past articles is creating a fluid site, at the core of which is a fluid grid.
You may recall my link to teamtreehouse.com about the four phases of websites leading to responsive design. Phase two is the fluid site which is built on relative widths of elements. More specifically here, we will be making the grid that organizes the divs on the site fluid, by converting specific pixel widths, as well as margins, to percentages. We will also be converting fonts from pixels to ems, which you can think of as a percentage of the default font size that the browser is using. We will follow this formula for converting fixed items to fluid: target / context = result. Finally, we will set up automatic scaling of some images in the site.

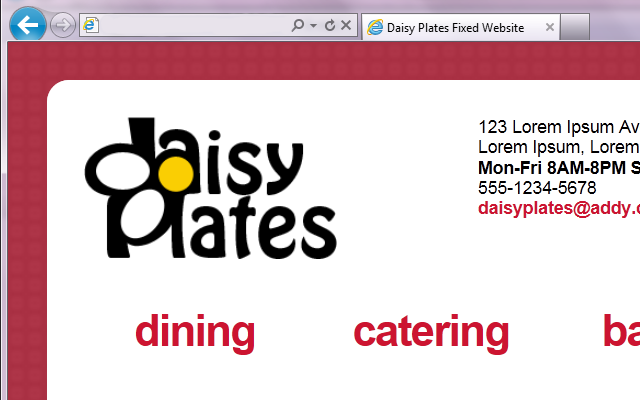
Responsive Design: Daisy Plates Website: Fixed Site
PHP: Objects and AJAX and Doodles – Oh My!

Chapter six in “PHP The Good Parts” (MacIntyre, Peter B. PHP: The Good Parts. USA: O’Reilly, 2010) is about PHP objects. We visited object-oriented programming back in my posts on the ASP.NET/C# “Magic Menu” where I discussed some behind-the-scenes on object-oriented (or “oo”) concepts.
This post will be about what I programmed after reading about PHP objects – a doodle web app which started out as a simple little combination of PHP oo programming and some HTML5 canvas and turned into a wild blend of PHP, HTML5, Javascript, jQuery, CSS, AJAX and XML. The final result could have probably been accomplished with less technologies, but in the end it was fun to try out some “extras” in combination with the PHP and HTML5 and learn about those as well. You could say the code is a bit of “doodle” itself! Or I may be getting carried away with the doodle metaphor – on to the doodling app and it’s doodles (but not oodles) of code!
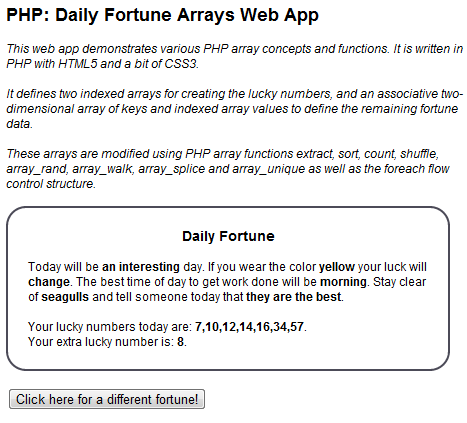
PHP: Daily Fortune Arrays Web App
Chapter five in “PHP The Good Parts” (MacIntyre, Peter B. PHP: The Good Parts. USA: O’Reilly, 2010) explained how those multicompartmental data holders called arrays are constructed and provided a sampling of a number of useful PHP array functions. So what shall the artsycoder do to learn how they all work? Why build another PHP web app of course! With HTML5 surrounding the PHP and a little CSS3 thrown in for good measure…
Responsive Design: Daisy Plates Website Design: Mockups
So far in my posts on the web design process for the responsive site for “Daisy Plates”, an imaginary boutique catering business, we’ve explored how I did research, chose a name, created a logo and selected a color scheme. We have arrived at the final steps in my design process – creating the mockups of the design! Please view part three for more background on how we got to this point.
Step 5: build a mockup for desktop browsers considering tabbing AND Step 6: build mockups for iPad landscape and portrait
I am writing about these two steps together because in the end, they became one. You will see.
First I focused on desktop.
Responsive Design: Daisy Plates Website Design: Logo and Color Scheme
Post three in my series on the web design process for the responsive site for “Daisy Plates”, an imaginary boutique catering business, details creation of a logo and selection of a color scheme. Please view part two for a reminder of how we got to this point.
Step 3: create a logo
Once I had decided on “Daisy Plates” as a name for the business, I set to thinking about the logo. At the same time (and honestly before I decided on the name as well) I really started thinking about the remaining steps of my design process, because they are so intertwined. I decided first that I would limit the site to four main sections based on the services Daisy’s company would offer: Dining, Catering, Bakery and Gifts. I would also need areas for contacting the company, general background info about the company and a news reel.
Responsive Design: Daisy Plates Website Design: Research and Name
Welcome to the second post in my series on the web design process for the responsive site for “Daisy Plates”, an imaginary boutique catering business! Please check out part one before we get started if you like.
Steps 1 and 2 of the process were as follows, and together they fit nicely into one post:
Step 1: research similar catering sites
I checked out at least five sites to do with catering, from small companies to larger-scaled businesses.
Responsive Design: Daisy Plates Website Design
![]()
When I decided that I would like to build a responsive site, I got a bit well…carried away in the site concept! I thought about what type of site might be enjoyable to design and build. I wanted it to be for a business, but nothing too complicated or large-scale, and a bit fun and quirky. I thought it could also involve food, since I’m known to build a creative salad plate here and there and take pictures of it (yes, bit dorky) and thought, hey, maybe I could use those pics! I decided on a boutique catering business.
I made a plan for creating the web design: