Hello fair coders, I hope you have been well! Recently I decided it was time to learn about frameworks, and in particular a very popular one called Bootstrap. Bootstrap is an HTML/CSS/Javascript front-end framework that is behind many sites including the one that brought it to life in the first place, Twitter. Using a framework like Bootstrap is like getting a snappy new Lego set — one with the basics, but also cool pieces like wheels and hinges, and a set of instructions to build a shiny new world, or in our case, website. However we all know when it comes to Lego, you often take a glimpse at those instructions and then do what you want anyway, and frameworks are cool with that too!
Category Archives: HTML5
Responsive Design: Daisy Plates Website: Responsive Site
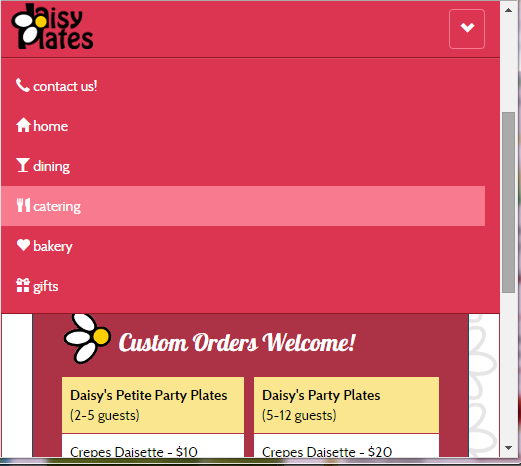
The final phase in the responsive site for “Daisy Plates”, an imaginary boutique catering business I designed in past articles is to apply media queries to make the site adaptive and then further tweak these media queries along with adding a meta tag to create the responsive site.
Daisy Plates Responsive Website
It had been a while since I visited the responsive design world, so it was time to brush up – and learn some new things as well – with some teamtreehouse.com tutorials.
First, I had to determine what my target devices would be. In an earlier article, although I was in practice building for desktop, iPad and iPhone, I said I would test in the devices available to me: an Android tablet, an Android phone, Windows 7 desktop in the latest IE, Firefox, Chrome and Sarafi browsers, as well as Safari on a Mac if I could access one.
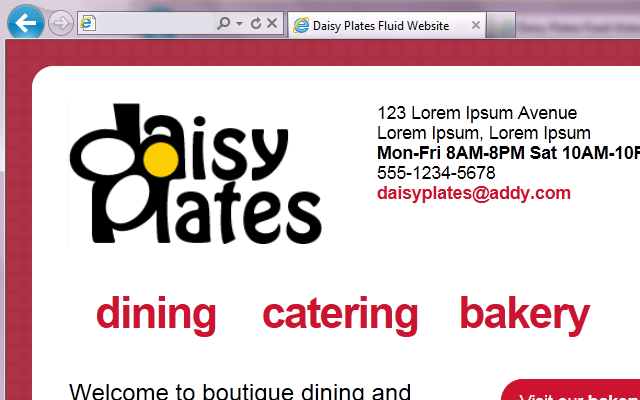
Responsive Design: Daisy Plates Website: Fluid Site
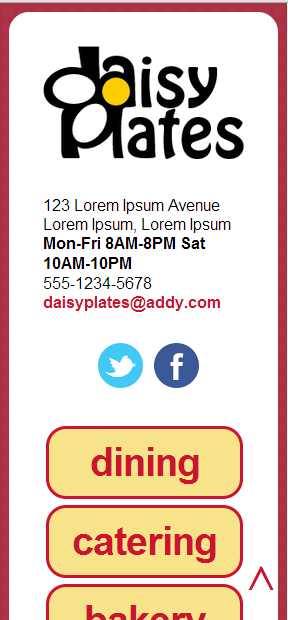
The next phase in the responsive site for “Daisy Plates”, an imaginary boutique catering business I designed in past articles is creating a fluid site, at the core of which is a fluid grid.
You may recall my link to teamtreehouse.com about the four phases of websites leading to responsive design. Phase two is the fluid site which is built on relative widths of elements. More specifically here, we will be making the grid that organizes the divs on the site fluid, by converting specific pixel widths, as well as margins, to percentages. We will also be converting fonts from pixels to ems, which you can think of as a percentage of the default font size that the browser is using. We will follow this formula for converting fixed items to fluid: target / context = result. Finally, we will set up automatic scaling of some images in the site.

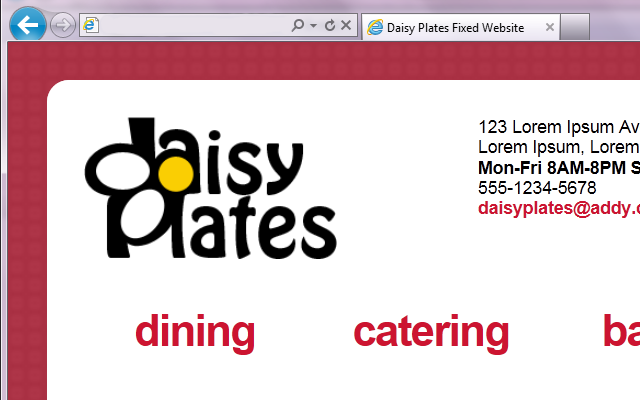
Responsive Design: Daisy Plates Website: Fixed Site
PHP: Objects and AJAX and Doodles – Oh My!

Chapter six in “PHP The Good Parts” (MacIntyre, Peter B. PHP: The Good Parts. USA: O’Reilly, 2010) is about PHP objects. We visited object-oriented programming back in my posts on the ASP.NET/C# “Magic Menu” where I discussed some behind-the-scenes on object-oriented (or “oo”) concepts.
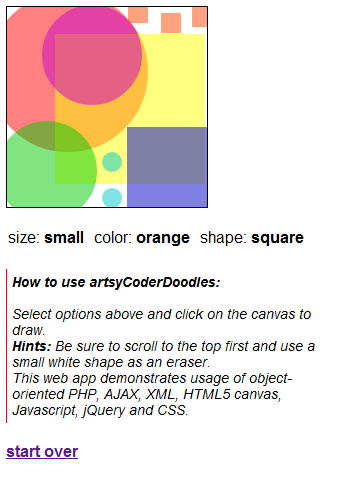
This post will be about what I programmed after reading about PHP objects – a doodle web app which started out as a simple little combination of PHP oo programming and some HTML5 canvas and turned into a wild blend of PHP, HTML5, Javascript, jQuery, CSS, AJAX and XML. The final result could have probably been accomplished with less technologies, but in the end it was fun to try out some “extras” in combination with the PHP and HTML5 and learn about those as well. You could say the code is a bit of “doodle” itself! Or I may be getting carried away with the doodle metaphor – on to the doodling app and it’s doodles (but not oodles) of code!
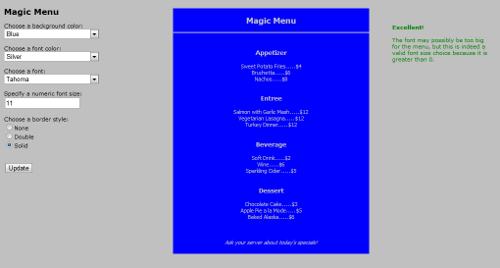
jQuery: Magic Menu Web App Revisited!
I recently completed a series of articles on an ASP.NET/C# web app called “Magic Menu”. Please check out the first post in that series here. It should be noted that this web app was built while studying the book “Beginning ASP.NET 4 in C# 2010” (MacDonald, Matthew. Beginning ASP.NET in C# 2010. USA: Apress, 2010) and uses similar concepts as a sample in the book, as well as some of its code bits and conventions.
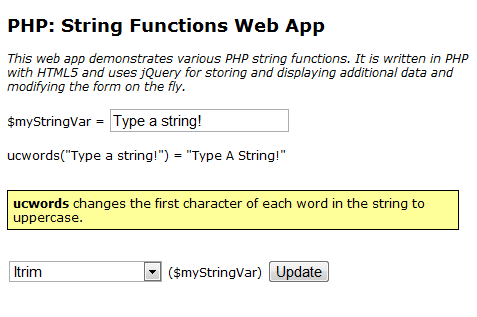
PHP: String Functions Web App
Chapter four, Strings, in “PHP The Good Parts” (MacIntyre, Peter B. PHP: The Good Parts. USA: O’Reilly, 2010) contained a great list of useful PHP string functions. I thought what better way to get to understand how these work than to build a PHP web app demonstrating them:
HTML5: A Canvas Logo
 HTML5 is here! A new way to write our HTML pages so that, eventually, they will show up consistently among all the browsers floating around out there. There are so many neat things about HTML5 as well, including new semantic elements to help organize our content better, simplified tags at the top of our pages, and the new tag that everyone wants to play with first – canvas!
HTML5 is here! A new way to write our HTML pages so that, eventually, they will show up consistently among all the browsers floating around out there. There are so many neat things about HTML5 as well, including new semantic elements to help organize our content better, simplified tags at the top of our pages, and the new tag that everyone wants to play with first – canvas!
I decided it would be a fun little HTML5 canvas project to create a possible logo for my blog I was working on at the time in Drupal.